HTML与CSS入门教程 - 菜鸟教程全面指南
在当今这个数字化快速发展的时代,网页设计和开发的技能尤为重要。对于初学者而言,理解HTML和CSS是构建现代网站的第一步。HTML(超文本标记语言)和CSS(层叠样式表)是前端开发的核心技术。本文将带您从零开始,全面了解这两种语言。无论你是想成为一名网页开发者,还是想为自己的博客增添一些个性,掌握HTML与CSS的基本知识都是必不可少的。

首先,HTML的基本结构是一个网页的骨架。所有网页都由标签组成,这些标签定义了网页内容的不同部分。典型的HTML文档包括文档类型、头部信息和主体内容三个部分。下面是一个简单的HTML文档结构:
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<h1>欢迎来到我的网页</h1>
<p>这是我学习HTML和CSS的第一篇文章。</p>
</body>
</html>
在上述代码中,<h1>标签表示标题,<p>标签表示段落。了解这些标签是学习HTML的第一步。在构建网页时,您可以使用不同的标签来展示不同的内容,如图像、链接、列表等。
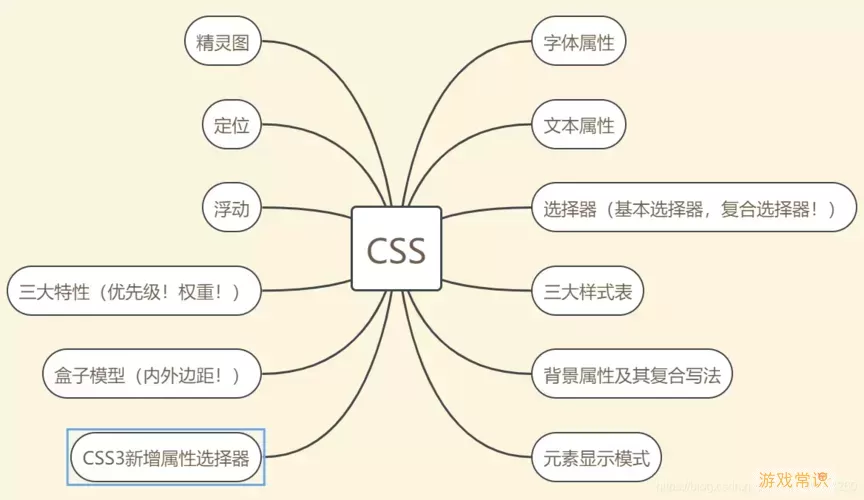
接下来,CSS是用来控制网页内容的外观。通过CSS,您可以为HTML元素应用各种样式,包括颜色、字体、布局等。例如,您可以通过以下CSS代码改变网页背景颜色和字体颜色:
body {
background-color: lightblue;
}
h1 {
color: blue;
}
要将CSS应用于HTML文档,有三种主要方式:内联样式、内部样式表和外部样式表。内联样式是直接在HTML元素中使用style属性,内部样式表是放在<head>中,外部样式表则是在一个单独的CSS文件中定义,使用<link>标签引入。使用外部样式表是推荐的做法,因为它可以让您的样式与内容分离,便于维护。

学习HTML和CSS的过程中,练习是非常重要的。这不仅可以帮助您掌握语法和标签的使用,同时还能提高您的设计能力。推荐您利用一些在线练习平台,如Codecademy、W3Schools等,进行动手实践。在掌握基础知识之后,您可以尝试制作简单的个人网站或网页项目,逐步积累经验。
此外,了解网页设计的基本原则,如响应式设计、用户体验设计(UX)、用户界面设计(UI)等,也是非常重要的。响应式设计能够让网站在不同设备上获得良好的显示效果,UX和UI设计则有助于提升用户使用网站的满意度。
随着学习的深入,您可能会接触到更多的前端框架与库,例如Bootstrap、jQuery等,这些工具可以进一步提升您的开发效率,帮助您构建更为复杂和动感的网站。

总之,学习HTML和CSS并不是一蹴而就的过程,而是需要不断实践和积累的过程。希望通过本教程的介绍,能够帮助到您在入门网页开发的旅途中走得更远。无论您是想提升自己的职场竞争力,还是为了兴趣爱好,掌握HTML与CSS的基本知识都是一个明智的选择。让我们一起开始这段愉快的学习旅程吧!
