hbuilderx怎么运行html
随着前端开发的日益普及,越来越多的开发者选择使用HBuilderX这款强大的开发工具来编写和运行HTML代码。HBuilderX不仅提供了友好的界面,还集成了众多实用的功能,旨在帮助开发者更加高效地进行网页开发。本文将为您详细介绍如何在HBuilderX中运行HTML文件,让您的开发工作更加顺利。

一、HBuilderX的安装
在开始之前,您需要首先下载安装HBuilderX。您可以访问HBuilderX的官方网站,下载适合您操作系统的版本。安装过程非常简单,只需按照提示完成相应的步骤即可。安装完成后,启动HBuilderX,您将看到一个简洁明了的开发界面。

二、新建HTML项目
在HBuilderX中运行HTML文件的第一步是创建一个新的项目。在主界面上,选择“文件”菜单,然后点击“新建”选项。接着,选择“项目”中的“空白项目”或“HTML5项目”。您可以根据自己的需求选择合适的项目类型。输入项目名称和存储路径后,点击“确定”完成项目的创建。
三、编写HTML代码
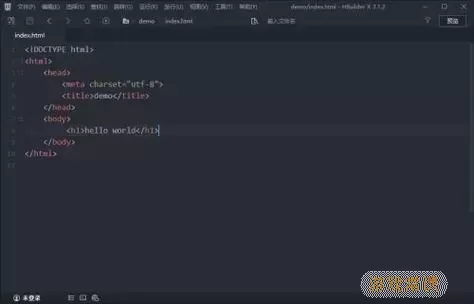
项目创建完成后,您会看到一个空白的代码编辑区域。在这里,您可以开始编写自己的HTML代码。例如,您可以输入以下简单的HTML模板:
<!DOCTYPE html> <html lang=zh> <head> <meta charset=UTF-8> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎使用HBuilderX!</h1> <p>这是我的第一个HTML页面。</p> </body> </html>将上述代码复制并粘贴到HBuilderX的代码编辑器中,您可以根据需要进行修改,添加更多的HTML元素。
四、运行HTML文件
编写好代码后,您可以开始运行HTML文件了。HBuilderX提供了多种运行方式,您可以根据自己的需求选择合适的方式。
1. 直接运行:在代码编辑器中,您可以使用快捷键“Ctrl + R”或者点击上方工具栏中的“运行”按钮。此时,HBuilderX将会自动打开默认的浏览器,并在其中展示您的HTML页面。
2. 预览模式:除了直接运行外,您还可以使用HBuilderX的“预览”功能。在工具栏中,点击“预览”按钮,这样您将能够在内置浏览器中看到页面效果。预览功能可以帮助您快速查看HTML页面在不同设备上的表现。

五、调试和修改代码
运行HTML代码后,您可以在浏览器中查看页面的效果。如果发现页面效果不如预期,您可以随时返回HBuilderX,进行代码的修改和调试。修改完成后,再次运行即可查看更新后的效果。这种即时反馈的开发方式,无疑提升了开发效率。
六、总结
在HBuilderX中运行HTML文件的过程其实非常简单,通过以上步骤,您可以轻松创建项目、编写代码并查看效果。无论您是初学者还是有经验的开发者,HBuilderX都能为您提供良好的开发体验。如果您在使用过程中遇到问题,可以随时查阅HBuilderX的官方文档或加入相关的开发者社区,与其他用户进行交流与学习。
希望本文能帮助您更好地理解如何在HBuilderX中运行HTML文件,祝您在前端开发的道路上越走越远!
