HBuilder运行浏览器显示空白解决方案及常见问题分析
在使用HBuilder进行开发时,遇到浏览器显示空白页面的情况可谓是令人沮丧的。这种问题不仅影响到开发效率,还可能导致整体项目进度的延误。本文将为大家分析HBuilder运行浏览器显示空白的原因,并提供相应的解决方案。

一、常见问题分析
首先,我们需要了解导致HBuilder浏览器界面显示空白的原因。一般来说,这种情况可能由以下几个方面引起:
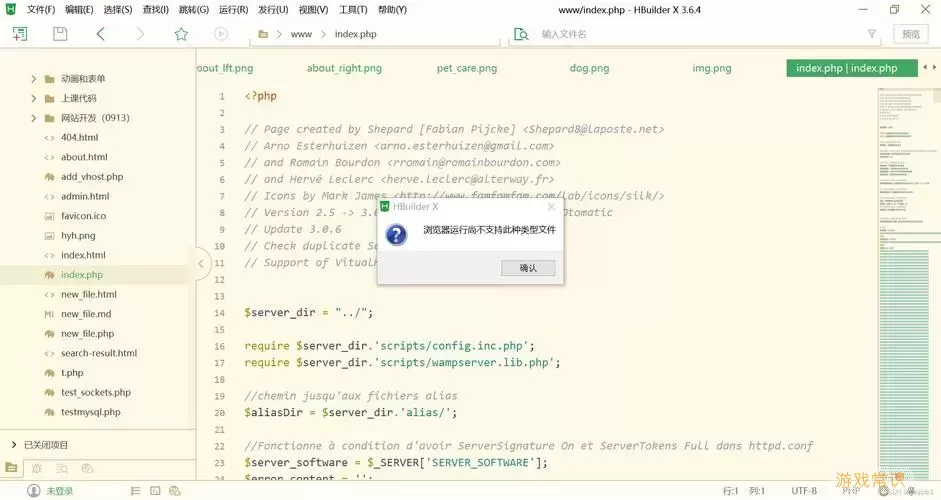
1. 代码报错:在编写代码时,语法错误或逻辑错误会导致代码无法正常执行,从而使得页面无法渲染。
2. 网络问题:如果项目中涉及到网络请求,网络连接不稳定或接口问题也可能导致页面无法正常加载。

3. 插件冲突:使用HBuilder时,如果安装了一些第三方插件,可能会与HBuilder本身的功能产生冲突,导致页面无法正常显示。
4. 缓存问题:浏览器的缓存可能会导致一些资源无法及时更新,进而出现显示空白的情况。
5. HBuilder配置问题:不当的HBuilder配置,尤其是关于项目路径和文件引用的问题,也会引发显示空白问题。
二、解决方案
针对以上问题,以下是一些有效的解决方案:
1. 检查代码:在项目运行前,应当仔细检查代码中的语法错误和逻辑问题。可以使用JS Lint等工具进行代码检查,确保没有遗漏的错误。
2. 调试网络请求:如果项目中涉及到外部API的调用,可以通过浏览器的开发者工具查看网络请求的状态。如果出现了404或其他错误,那么需要检查API接口的可用性。
3. 禁用插件:尝试暂时禁用所有第三方插件,看看是否能解决问题。如果禁用插件后问题解决,那么就需要逐一启用插件,以识别出导致问题的插件。
4. 清除缓存:浏览器缓存可能是造成加载问题的根源,建议在浏览器中清除缓存,或者使用无痕模式打开项目,确保加载的是最新的资源。
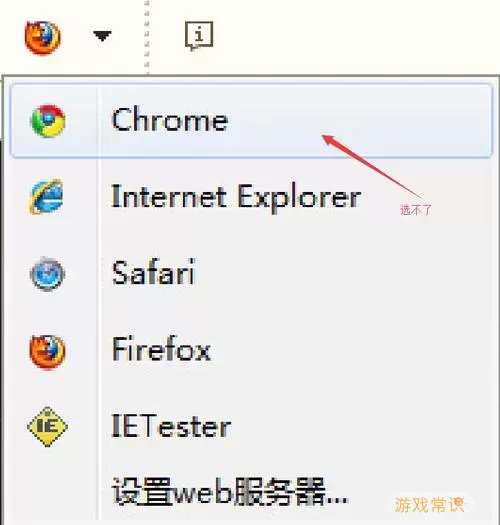
5. 重新配置HBuilder:如果怀疑是配置问题,可以通过重新配置项目,以确保路径及文件引用都正确无误。确保在HBuilder中选择了正确的项目类型,检查项目结构和文件路径。

三、预防措施
在解决了浏览器显示空白的问题后,为了避免再次出现类似情况,我们可以采取一些预防措施:
1. 定期代码审查:定期进行代码审查和重构,确保代码质量。尤其是在团队协作中,合理的代码管理和审查是必要的。
2. 建立文档:为项目建立详细的文档,包括 API 接口的使用说明以及各个模块的功能介绍,方便后续开发和维护。
3. 使用版本管理工具:使用Git等版本管理工具,可以在项目出现问题时方便回退,缩短排查时间。
4. 及时更新HBuilder:保持HBuilder及其插件的最新版本,避免使用过时的工具造成兼容性问题。
四、总结
综上所述,HBuilder运行浏览器显示空白的问题可能涉及多个方面,但只要通过细心的检查和适当的解决方案,大部分问题都能够迎刃而解。希望开发者在以后的工作中能够有效避免潜在的问题,提高开发效率。
