简单易懂的个人网页制作HTML教程 - 快速创建个人网站的方法
随着互联网的不断发展,个人网页已经成为展示自我、记录生活的重要平台。无论是分享你的兴趣爱好、工作经验,还是与朋友家人保持联系,拥有一个自己的个人网站都显得尤为重要。接下来,我们将为你提供一个简单易懂的HTML教程,帮助你快速创建一个属于自己的个人网站。

第一步:准备工作
在开始之前,你需要确保你的计算机上安装了一个文本编辑器。你可以使用一些常见的编辑器,如Notepad++、VS Code 或 Sublime Text。这些工具都非常适合编写HTML代码。同时,你还需要一个浏览器,如Chrome、Firefox或Safari,来预览你所创建的网页。
第二步:创建HTML文件
首先,你需要创建一个新的文本文件,并将其命名为“index.html”。这个文件会是你个人网站的主页。在文件中输入以下基础的HTML结构:

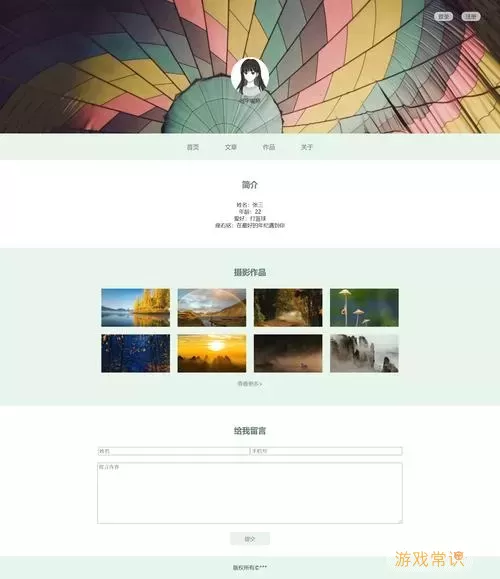
关于我
在这里你可以写一点关于你自己的介绍,比如你的兴趣、职业及个人经历等。
作品集
展示你过去的作品或特别的项目,这里可以添加图片或链接。
联系方式
在这里提供你的联系方式,比如电子邮件、社交媒体链接等。
以上代码构建了一个基本的网页框架,其中包括头部、导航、主要内容与底部。你可以根据自己的需要,修改页面中的文字内容和标题。
第三步:添加样式
为了让你的个人网站更具吸引力,你可以使用CSS来添加样式。在与HTML文件同一目录下,创建一个名为“styles.css”的新文件,并将以下代码添加到其中:
body { font-family: Arial, sans-serif; line-height: 1.6; margin: 0; padding: 0; } header { background: #4CAF50; color: white; padding: 10px 0; text-align: center; } nav { margin: 20px 0; } nav ul { list-style: none; padding: 0; } nav ul li { display: inline; margin: 0 15px; } nav ul li a { text-decoration: none; color: #4CAF50; } main { padding: 20px; } footer { text-align: center; padding: 10px 0; background: #4CAF50; color: white; }以上样式代码将为你的网页提供一个整洁的外观,同时使文字更加易于阅读。你可以根据个人喜好进一步调整背景颜色、字体、间距等。
第四步:预览网页
完成上述步骤后,你可以在浏览器中打开“index.html”文件,查看你所创建的个人网站。若一切顺利,你将看到你编写的内容和样式完美结合的网页。
第五步:发布个人网站
如果你希望让更多人看到你的网站,可以选择一个合适的托管平台进行发布。常见的免费托管平台包括GitHub Pages、Netlify和Vercel等。只需简单注册并按照平台的指引上传你的文件,你的个人网站就能上线与所有人分享了。
通过以上步骤,你已经成功创建了自己的个人网站。掌握了基本的HTML和CSS后,你可以不断丰富网站的内容,甚至结合JavaScript进行更多互动功能的添加。个人网站不仅是自我表达的平台,更是技术提升的良好机会。希望这篇教程能帮助到你,祝你在个人网站之路上越走越远!
