web前端开发期末制作网站案例-web前端制作网页
在当今数字化、信息化的时代,前端开发不仅是技术工作的一个部分,更是现代网络交互的重要组成部分。在大学的前端开发课程中,我们学习了许多关于HTML、CSS、JavaScript的知识,这些技能在实际的项目中发挥着不可或缺的作用。本篇文章将详细介绍一个期末制作网站的案例,分析设计思路、实施过程以及最终效果。
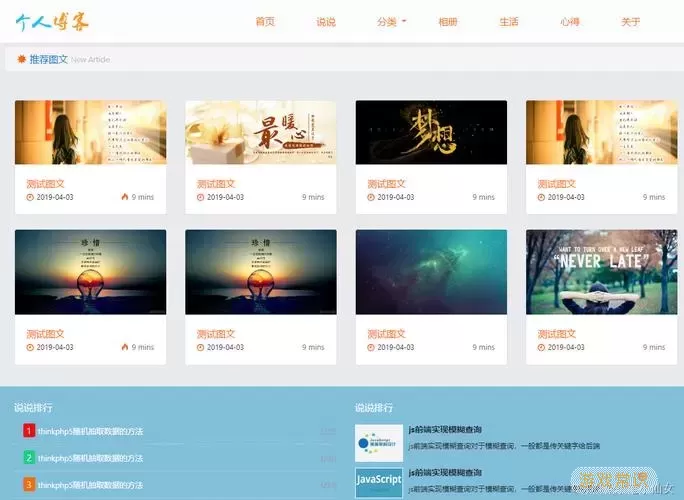
首先,我们选择了一个简单而又实用的网站主题——个人博客网站。这个网站不仅仅是为了完成课程要求,更是为了让我们能展示自己的学习成果和个人见解。个人博客以其丰富多彩的内容、简洁明了的排版和良好的用户体验而深受人们喜爱。
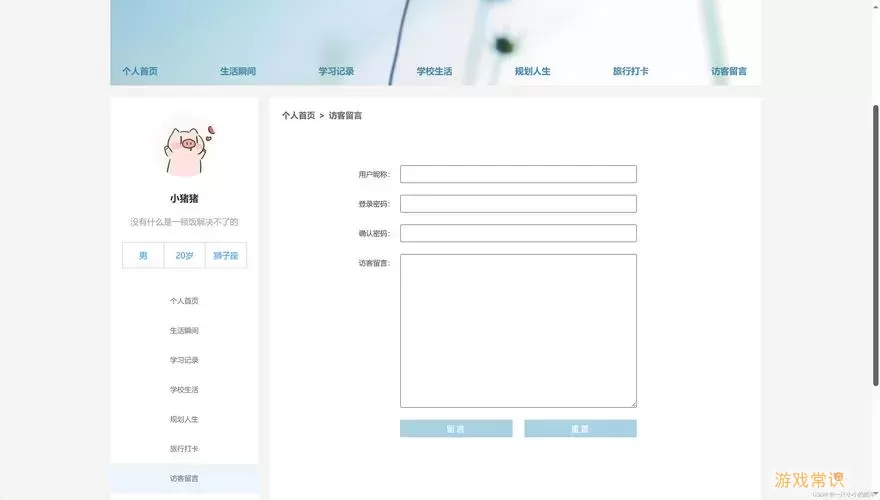
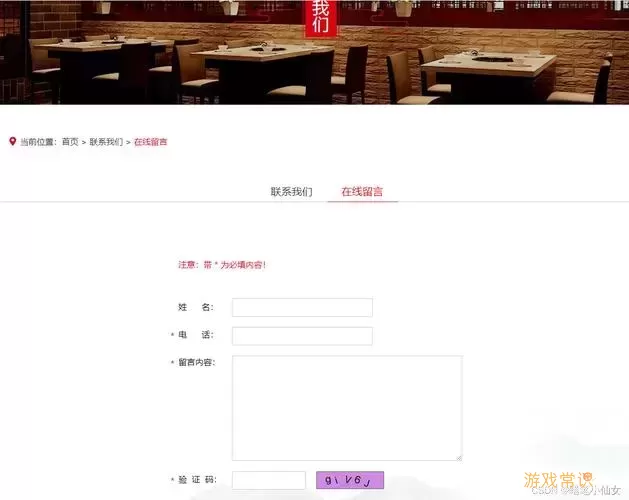
在设计方案中,我们首先进行了网站的结构规划。博客网站包含首页、文章详情页、关于我页和联系页面。首页是用户的入口,展示最新的博客文章和推荐的阅读。文章详情页则用于展示每一篇博客的详细内容,关于我页介绍博主的背景信息,而联系页面则方便读者与博主互动交流。
接下来,我们对网站的界面设计进行了深入思考。我们参考了许多优秀的博客网站,力求在色彩搭配、字体选择和布局设计上做到简洁、协调。最终,我们确定了以清新的蓝色和白色为主色调,简约的字体,以及清晰的模块划分,以提高用户的阅读体验。

在技术实现方面,我们使用了HTML进行页面结构的构建,CSS负责样式的设计,而JavaScript则用于实现页面的交互效果。例如,在首页中,我们添加了一个图片轮播效果,让用户能够更好地浏览最新的博文。同时,我们也使用了响应式设计,使得网站在不同设备上能够有良好的显示效果。
针对网站的兼容性,我们在开发过程中使用了CSS预处理器Sass,以便更加灵活地管理样式,并且通过CSS布局框架如Bootstrap,帮助我们更快地实现响应式布局,从而兼容更多的浏览器和设备。

网站的上线也是一个重要的环节。我们选择了使用GitHub Pages来托管我们的博客,这不仅使得我们的项目能够自由访问,而且也让我们对版本控制有了更深的理解。通过查看其他开发者的项目,我们也吸取了很多灵感和经验。
最终,我们的个人博客网站如期完成。通过这个项目,我不仅掌握了前端开发的基本技能,还培养了项目管理和团队合作的能力。虽然在研发过程中遇到了许多问题,比如跨浏览器兼容性和样式布局的调整,但这些都成为了我成长的见证。

总结来说,这次期末制作网站的经历让我深刻体会到前端开发的乐趣和挑战。设计与代码的结合、用户体验的不断优化以及对技术的不断追求,都是我在未来职业生涯中将继续努力的方向。希望通过不断学习和实践,能将自己的前端技术提升到一个新的高度。
