



LESS-红端是一款功能强大的前端开发工具,旨在帮助开发者更加高效地编写样式表。它基于LESS语言,允许用户使用变量、嵌套规则、混合宏等特性,提高CSS的可读性与可维护性。无论是小型项目还是大型Web应用,LESS-红端都能为开发者提供无与伦比的便利,成为每位前端工程师的得力助手。

1. 模块化设计:LESS-红端支持模块化编写,让代码更加清晰,便于维护和复用。
2. 实时预览:该软件提供实时预览功能,开发者可以在编写代码的同时,及时查看样式效果,极大提升工作效率。
3. 丰富的社区支持:LESS-红端拥有活跃的开发者社区,不断更新最新功能和资源,确保用户始终掌握前沿技术。
1. 支持变量定义:用户可以通过变量定义颜色、字体、尺寸等样式元素,提高代码的可重用性和可维护性。
2. 嵌套与混合功能:LESS独特的嵌套与混合功能,使得复杂的样式书写变得更加简洁,避免了重复代码的出现。
3. 强大的运算能力:LESS-红端支持数学运算,用户可以在样式中直接进行加减乘除,极大提高了样式的灵活性。
4. 适配多种平台:无论是网页开发还是移动端应用,LESS-红端均可自如适配,满足多样化的项目需求。
1. 现代简约:LESS-红端的界面设计现代简约,便于用户快速上手与操作。
2. 高对比度:使用高对比度配色,确保用户在长时间使用中,眼睛能够得到良好的保护。
3. 灵活布局:软件布局灵活,用户可以根据个人喜好进行自定义设置,提高工作效率。
4. 动态交互:提供流畅的交互体验,增强用户的使用乐趣与效率。
1. 提升开发效率:LESS-红端通过简化代码和优化流程,显著提升了前端开发的效率。
2. 易于学习:对于新手而言,LESS-红端的学习曲线相对平缓,易于上手。
3. 强大的社区支持:拥有庞大的用户基础和丰富的学习资源,用户可以在需要时获得帮助。
总的来说,LESS-红端是一款非常出色的前端开发工具。它凭借强大的功能、简洁的设计和良好的用户体验,深受开发者的喜爱。无论是在项目的开发、测试还是维护阶段,LESS-红端都能提供极大的帮助,是每个前端开发者必备的利器。
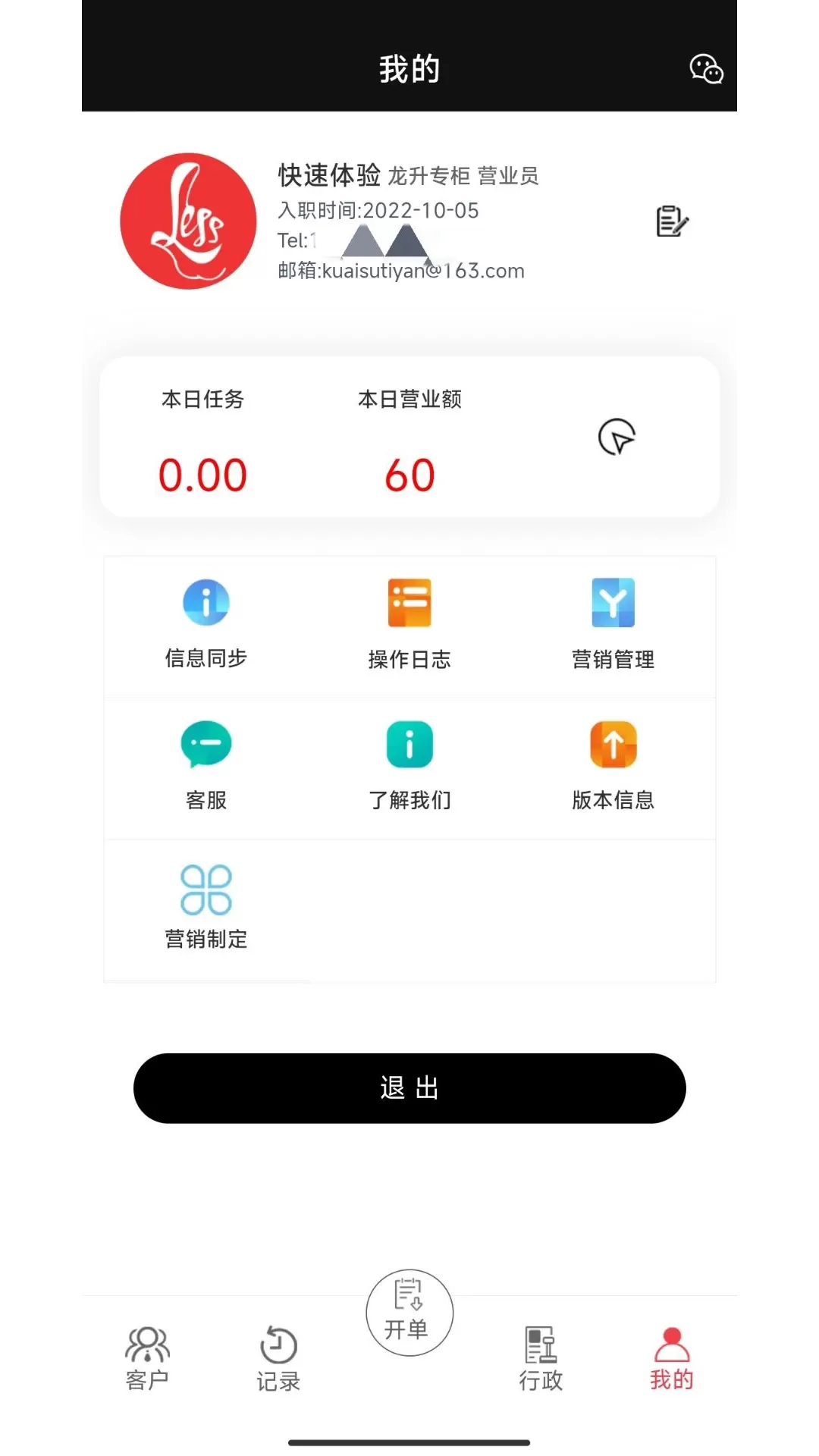
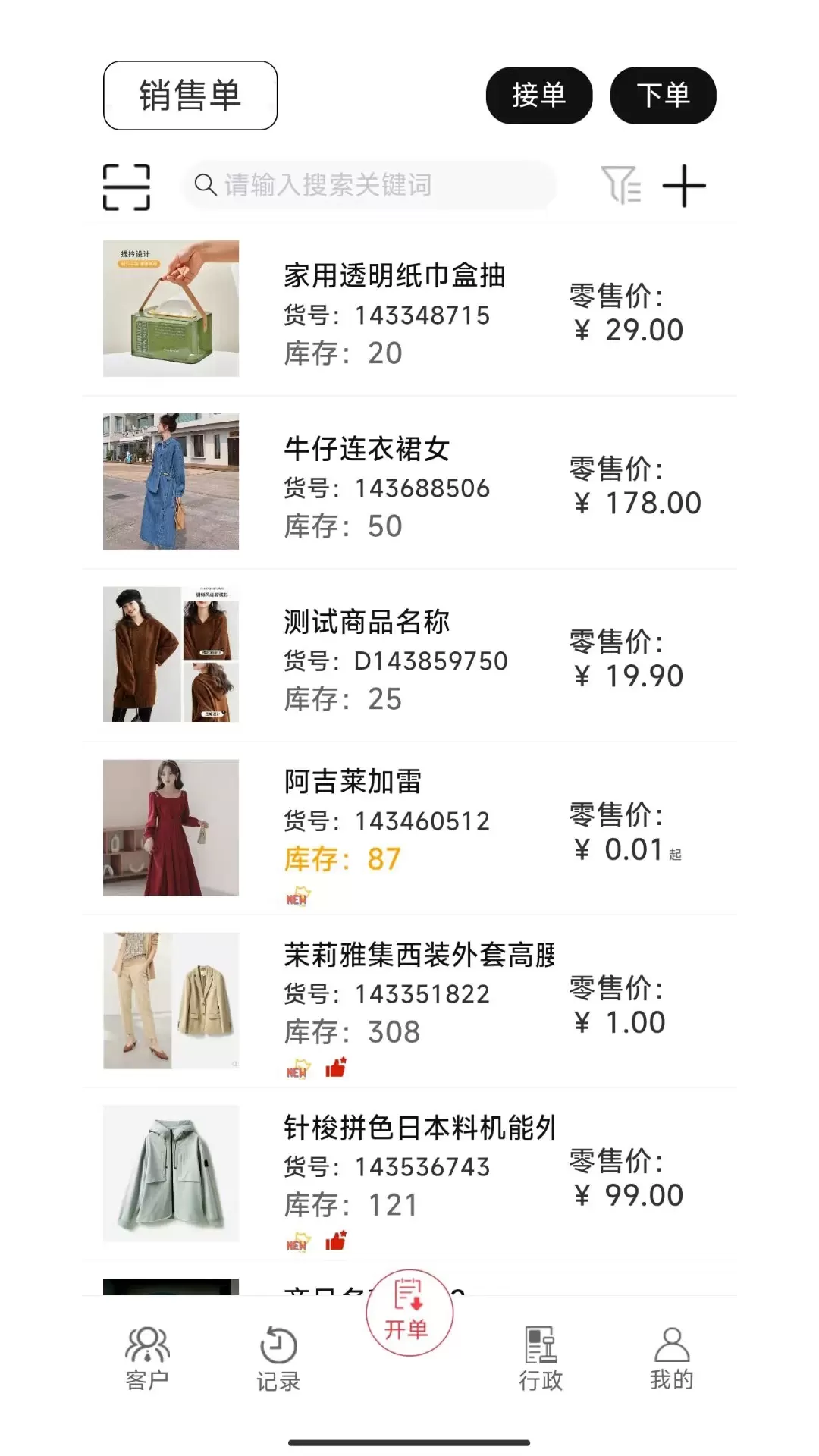
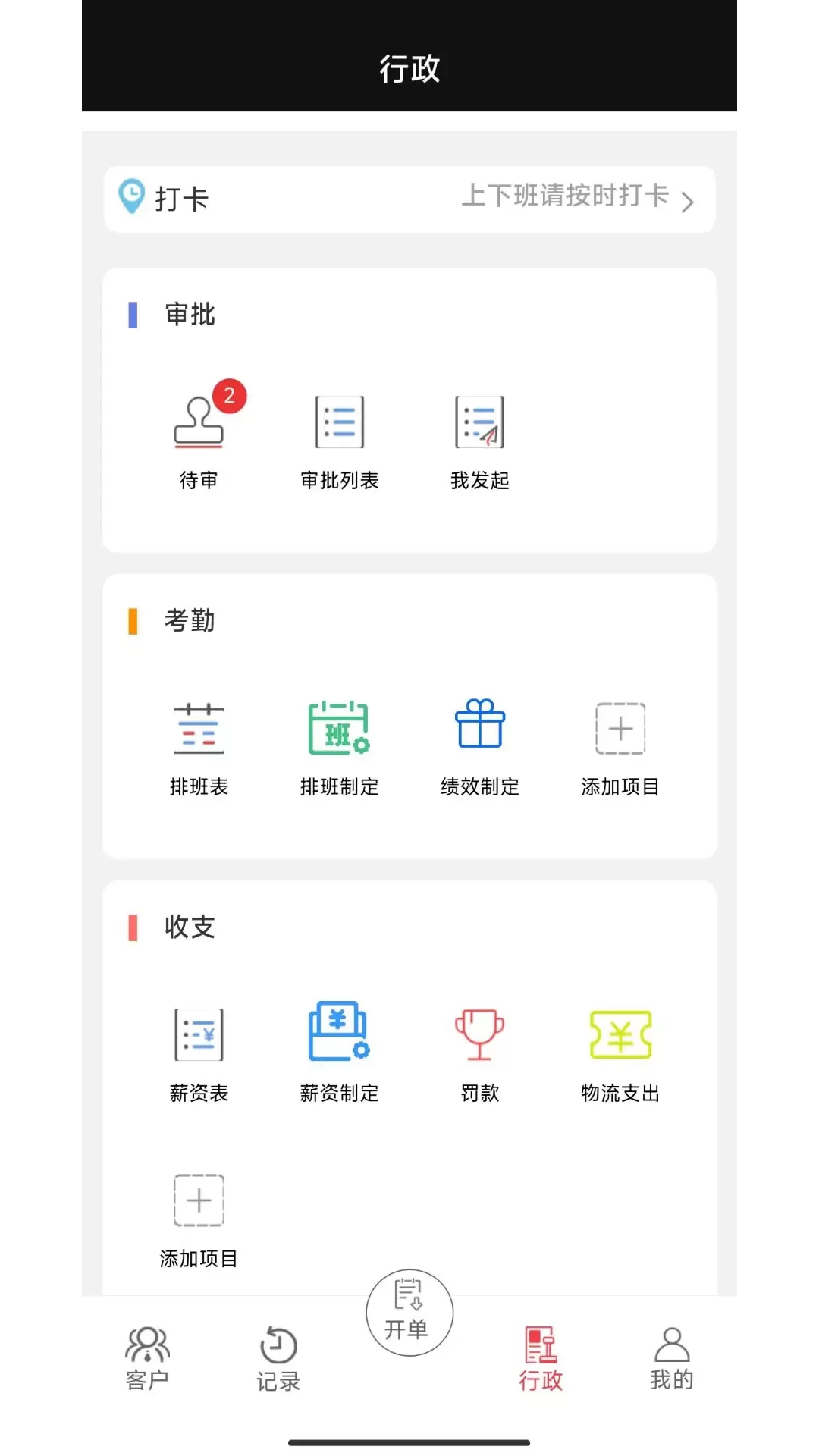
商家管理